【設計教學】Photoshop工具.05 × 電視螢幕故障效果

教學提供|王思尹 學員

很常看見的螢幕故障的效果,究竟是怎麼做到的呢?

STEP.1
準備好一張照片,
並複製相同圖層。
準備好一張照片,
並複製相同圖層。

STEP.2
在「色版面版」中選擇紅色,
選取「傾斜效果」中的“重複邊緣像素”。
在「色版面版」中選擇紅色,
選取「傾斜效果」中的“重複邊緣像素”。

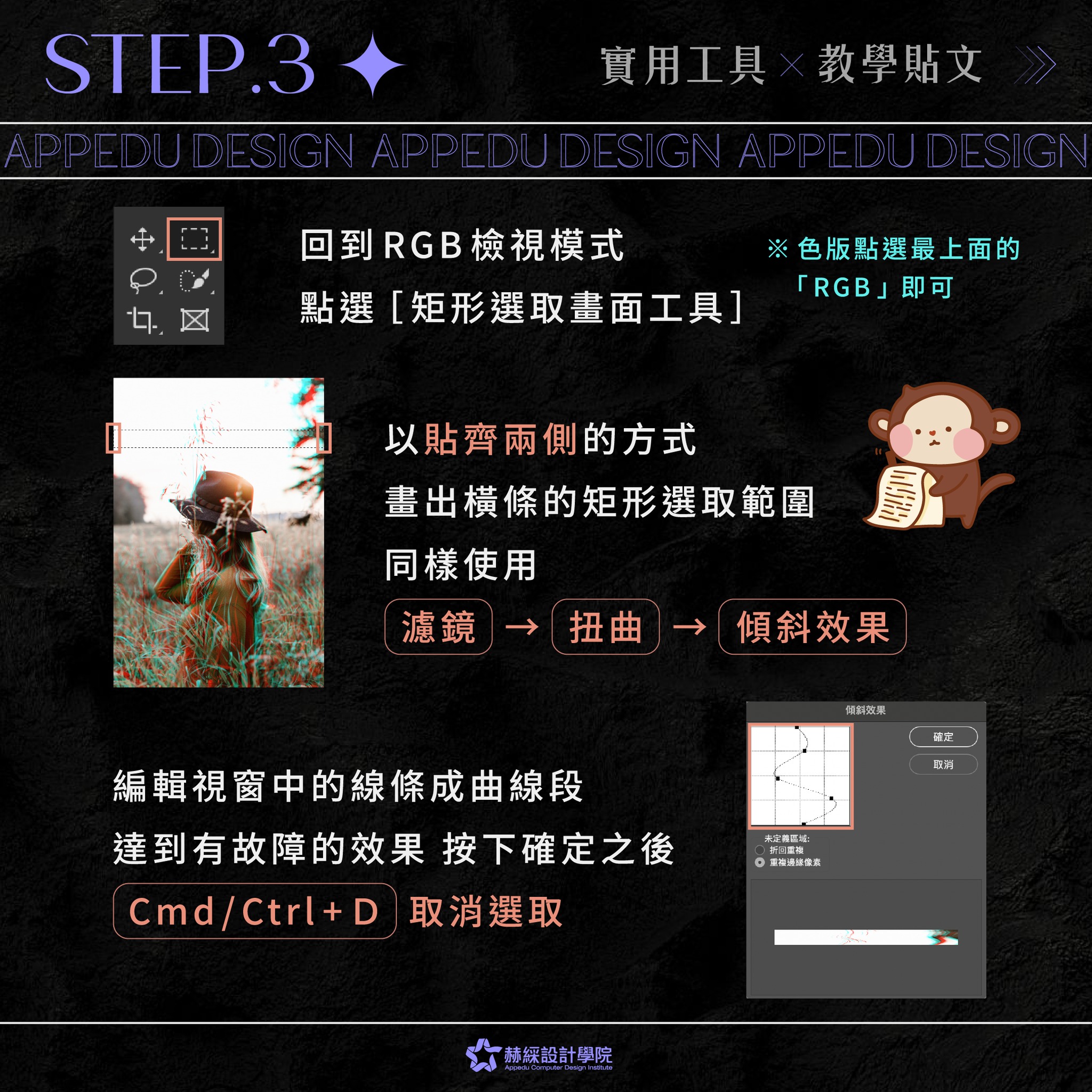
STEP.3
使用「矩形選取工具」的“傾斜效果”,
編輯視窗中的曲線後,
按下Cmd/Ctrl+D取消選取。
使用「矩形選取工具」的“傾斜效果”,
編輯視窗中的曲線後,
按下Cmd/Ctrl+D取消選取。

STEP.4
重複上個步驟,選取不同地方的矩形,
並修改圖層的不透明度&填滿 → 90%。
重複上個步驟,選取不同地方的矩形,
並修改圖層的不透明度&填滿 → 90%。

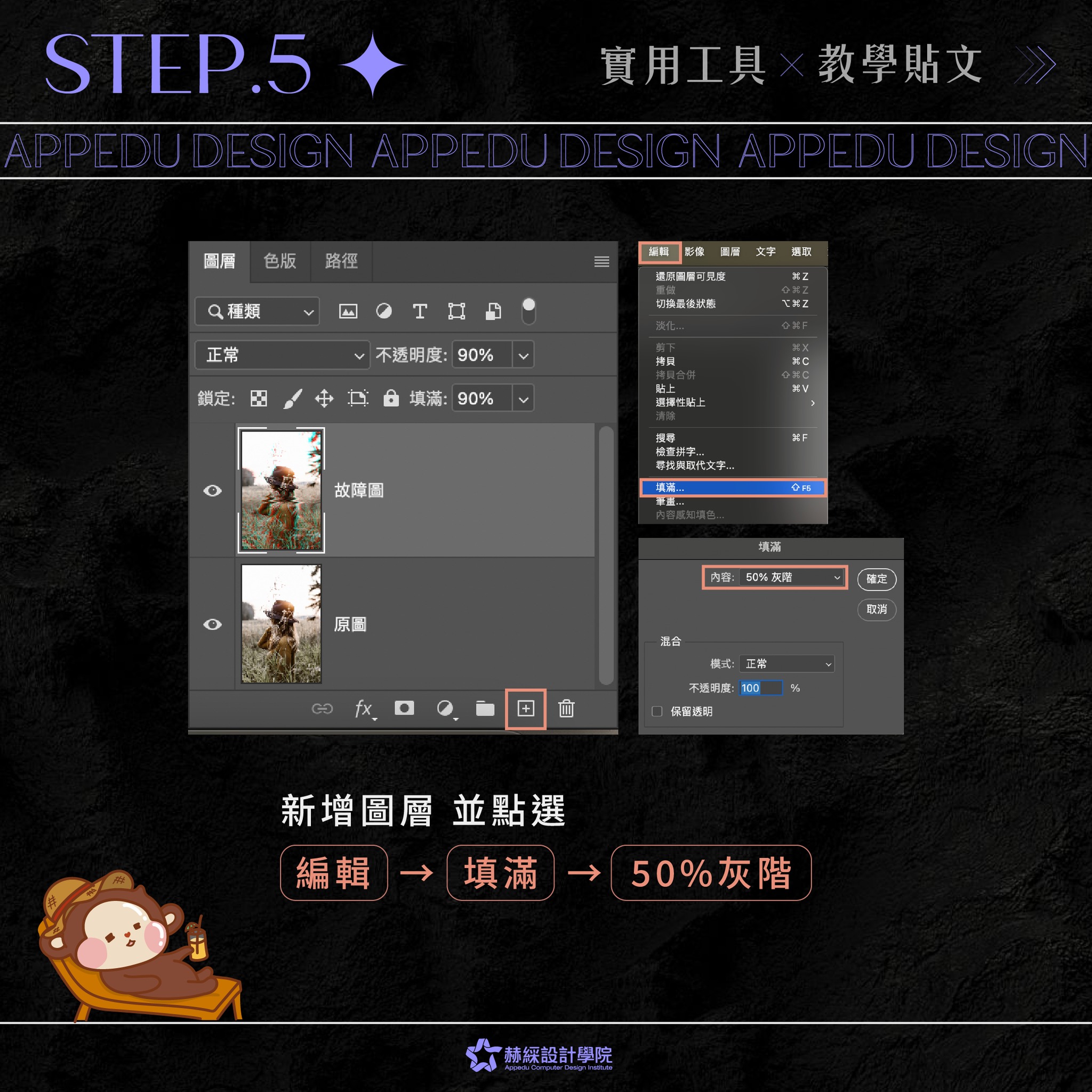
STEP.5
在故障圖圖層上新增圖層
填上“50%灰階”。
在故障圖圖層上新增圖層
填上“50%灰階”。

STEP.6
點擊「濾鏡」的「雜訊」,
調整數值後再 Cmd+J 複製一個。
點擊「濾鏡」的「雜訊」,
調整數值後再 Cmd+J 複製一個。

STEP.7
對複製的新圖層選擇「動態模糊」,
接著對2個雜訊圖層選擇「修改混合模式」。
對複製的新圖層選擇「動態模糊」,
接著對2個雜訊圖層選擇「修改混合模式」。


最新文章
文章標籤
文章分類
人氣排名
-
 TOP.1
TOP.12024 驚悚力作《破墓》:由金高銀、李到晛主演!揭開韓國神秘歷史謎團
-
 TOP.2
TOP.2電影《周處除三害》金馬七項提名!王淨、阮經天聯手以惡除惡!-設計養分實驗室
-
 TOP.3
TOP.3一個人也能完成遊戲夢?單人遊戲開發全攻略!
聯絡我們