為什麼 UI/UX 設計對網站至關重要?提升滿意度、轉換率與效率的秘訣
【養分文章】提升用戶體驗:如何通過 UI/UX 設計提升使用者滿意度與品牌形象?

隨著數位時代的快速發展,UI(用戶介面)設計 與 UX(用戶體驗)設計 已成為網站成功的關鍵要素。優秀的設計 不僅僅是美觀的視覺效果,更是對用戶需求的深刻理解與精準的回應。無論是提升品牌形象、增加轉換率,還是減少維護成本,UI/UX 設計對網站的的重要性不容忽視!
Hello👋🏻 很高興在這裡遇見你,我是 Jeremy✨
作為一名本科室內設計背景的 UI/UX 接案設計師,我熱愛透過分享和嘗試來創造生活中的靈感。、
我擁有超過 5 年以上的 UI/UX 設計經驗,參與過多個重要專案,包括 5 個雲端網頁系統、5 個品牌官網、以及多個視覺網頁和 APP 介面設計。我也經營自己的 IG 自媒體平台,致力於分享產業知識和洞察趨勢,以提升影響力。
我擅長探討與定義問題,策劃解決方案,並將設計理念實踐於專案中,涉足行銷、廣告、物流、航空、房地產及線上教育等多個產業領域。此外,過去也曾擔任管理職務,帶領 3 - 4 名成員的設計團隊,並且受邀參加大專院校及網路平台的講座分享。
如果你對合作或交流有興趣,或有任何話題想要探討,歡迎隨時通過 Email 與我聯繫!期待與你相遇,謝謝 😊 對設計知識感興趣的朋友也可以追蹤我的 IG:jeremy_0131。
提升使用者滿意度與品牌形象
網站的視覺第一印象非常重要,往往決定了使用者是否會留下並探索更多內容。優質的設計能讓用戶更容易找到所需資訊,從而提升品牌的專業形象,提升使用者對於品牌的滿意度,包含清晰的導航系統、易於理解的介面設計、舒適的配色方案等設計,都能提升用戶的整體體驗。
✨ 行動建議:可以開始專注於用戶需求,可以先從低成本的游擊訪談開始,建立初步的市場觀察,根據訪談結果進行初步的網站優化,需要提出簡短、容易回答的問題,因為陌生的受訪者也沒有義務回答你的問題,但問題又要具備彈性的空間,避免引導受訪者只回答你想聽的答案。
增加轉換率與營收的機會
用戶體驗優異的網站,通常會引導用戶自然地完成目標行為,如購買商品、訂閱電子報或填寫聯絡表單。設計不僅能吸引用戶,更能引導他們完成這些轉換動作。良好的介面設計會讓 CTA(行動呼籲)按鈕明顯易見、填寫表單簡單無負擔、結帳流程順暢無阻,這些細節都將直接影響網站的轉換率。
✨ 行動建議:檢查並優化關鍵 CTA(Call to Action)的設計,確保它們在視覺上突出且具有誘因。進行 A/B 測試,找出最能吸引用戶的設計,並根據測試結果持續優化。簡化表單填寫過程,減少多餘步驟,確保整個轉換流程暢通無阻,進而提高用戶完成率與轉換率。
減少維護成本並提高開發效率
UI/UX 設計的投入不僅僅是針對用戶體驗或是視覺規劃,對於網站的維護與開發也有顯著的影響。透過精心設計的網站能減少後期修改的需求,降低開發團隊的工作量和維護成本。在開發前期投入更多精力進行設計規劃與用戶測試,能夠預先發現問題,避免將錯誤帶入開發階段。
✨ 行動建議:在開發前,務必投入足夠的時間與開發團隊討論設計需求規劃,透過線框圖和原型測試來驗證設計方案的可行性與實用性。與開發團隊保持緊密溝通,確保設計能順利轉換為高效的程式碼。這樣的流程不僅能節省時間和資源,最後進行視覺還原的測試與問題回饋,還能保證網站品質。
增強品牌價值,創造長期忠誠度
設計不只是為了提供良好的體驗,更是為了與用戶建立長期的關係。當用戶感受到網站的易用性和貼心設計時,將更傾向於「再次訪問」,並對品牌產生好感。讓用戶了解品牌的核心精神,這樣才能針對消費者的需求制定精準的策略,維持長期的忠誠度是品牌價值的重要體現,會逐漸累積成無形資產,為品牌帶來持續的收益。
✨ 行動建議:持續關注用戶反饋,根據用戶意見不斷改進網站設計。定期進行用戶測試,更新設計以符合最新趨勢和技術,保持網站的新鮮感。建立與用戶的互動渠道,如使用者滿意度調查或即時聊天服務,持續優化用戶體驗,增強品牌忠誠度。
學習者常會遇到的痛點
1. 知識碎片化與篩選困難
市面上有太多不同的設計工具、方法論和資源,讓初學者難以判斷該從哪裡開始學習,或是怎麼選擇最適合自己的學習路徑。
2. 用戶研究的難度
初學者在進行用戶研究時,常常會遇到不知道如何選擇研究方法、尋找目標受眾、設計訪談問題、分析數據等挑戰,導致無法獲得有用的研究洞見。
3. 設計與開發的協作困難
UI/UX 設計師常需要與開發團隊合作,但不同職位的溝通語言和思維模式不一致,容易造成設計無法順利落實,甚至被大幅度修改。
4. 設計作品集建立的壓力
對於初學者而言,創建一份能夠展示實力的作品集是一大挑戰,特別是缺乏真實專案經驗時,不知道如何呈現自己的設計能力和思維。
UI/UX 設計的開發流程
【需求分析】
了解專案目標和商業需求,
並定義網站的核心功能
了解專案目標和商業需求,
並定義網站的核心功能
⇩
【用戶研究】
進行用戶調研,
包括訪談、問卷、競品分析等,
深入了解目標用戶的行為、需求和痛點
進行用戶調研,
包括訪談、問卷、競品分析等,
深入了解目標用戶的行為、需求和痛點
⇩
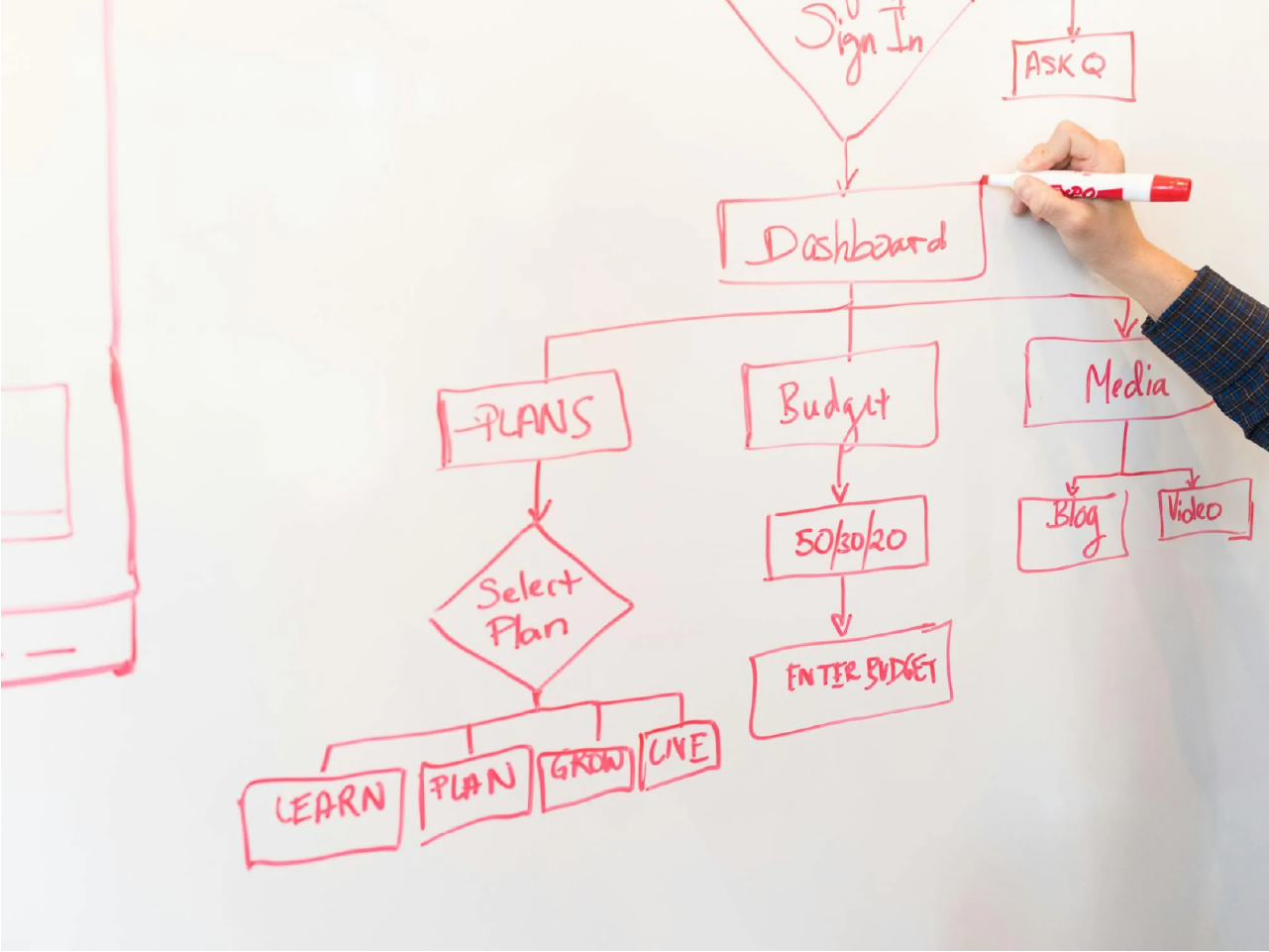
【資訊架構設計】
規劃網站的結構與內容層次,
設計清晰的導航系統和網站地圖,
確保資訊架構符合用戶的思維模式
規劃網站的結構與內容層次,
設計清晰的導航系統和網站地圖,
確保資訊架構符合用戶的思維模式
⇩
【線框圖和原型設計】
使用線框圖(Wireframe)呈現網站基本結構,
確認各個功能模塊的位置與交互方式
使用線框圖(Wireframe)呈現網站基本結構,
確認各個功能模塊的位置與交互方式
⇩
【視覺設計】
結合品牌元素進行網站的視覺設計,
包括色彩搭配、字體選擇、圖標設計等,
提升網站的整體美感和視覺一致性
結合品牌元素進行網站的視覺設計,
包括色彩搭配、字體選擇、圖標設計等,
提升網站的整體美感和視覺一致性
⇩
【開發協作】
UI/UX 設計師需設計完成後,
與開發團隊密切合作,
確保設計細節在實際開發中得以完美實現
(例:針對開發需要的交付文件)
UI/UX 設計師需設計完成後,
與開發團隊密切合作,
確保設計細節在實際開發中得以完美實現
(例:針對開發需要的交付文件)
⇩
【用戶測試與優化】
在網站上線前進行用戶測試,
收集反饋並進行必要的調整和優化
(例:A/B 測試、無障礙測試等)
在網站上線前進行用戶測試,
收集反饋並進行必要的調整和優化
(例:A/B 測試、無障礙測試等)
⇩
【持續迭代與維護】
網站上線後,持續收集用戶反饋並進行優化更新,
定期檢查網站性能,
確保網站能隨著用戶需求的變化而不斷進步,
保持用戶體驗的最佳狀態
網站上線後,持續收集用戶反饋並進行優化更新,
定期檢查網站性能,
確保網站能隨著用戶需求的變化而不斷進步,
保持用戶體驗的最佳狀態
UI/UX 設計的開發流程 是一個系統性且循序漸進的過程,在不斷討論、迭代的過程。旨在確保最終產品既符合用戶需求,也能順利實現技術落地。
初學者如何踏出第一步?
1. 了解 UI/UX 基礎概念
首先,先了解什麼是 UI(使用者介面設計) 和 UX(使用者體驗設計),以及兩者之間的區別與關聯。這能幫助你建立整體的認知,了解 UI 是著重在設計界面,而 UX 是專注於提升用戶的整體體驗。
2. 學習設計思維與流程
設計思維是 UI/UX 設計 的核心,初學者可以先學習 設計思維 的基本流程:同理心、定義問題、創意發想、製作原型、測試與迭代。理解這些流程能幫助你在設計中養成以用戶為中心的思考方式。
3. 開始使用設計工具
選擇並學習一款設計工具是初學者的必修課。工具如 Figma、Adobe XD 或 Sketch 都是目前常用的設計軟體。從簡單的界面模仿練習開始,熟悉工具的基本操作,如建立線框圖(Wireframes)和原型(Prototypes)。
4. 觀摩並分析優秀設計
多看多學是入門的好方法,觀察一些優秀的設計作品,並從中學習設計技巧。你可以在網站如 Behance、Dribbble、Mobbin 上尋找靈感,並嘗試分析這些設計作品的佈局、色彩搭配、互動效果等,了解背後的設計邏輯。
5. 加入設計社群並參與實作練習
加入 UI/UX 設計 的線上社群,如 Facebook 群組、Slack 或 Discord,和其他設計師互動交流。參與線上的挑戰活動,如 UX Design Challenges,通過實踐來提升自己的設計能力。
6. 持續學習與反思
設計是一個不斷學習和改進的過程。除了學習理論與技術,定期反思自己的設計,並尋求用戶和同行的反饋,這能幫助你在短時間內快速成長。
想踏入 UI/UIX 領域的必備技能

使用者研究與用戶體驗分析

資訊架構與互動設計

視覺設計與品牌一致性

原型設計與測試

設計工具運用

設計思維與問題解決能力
UI/UX 課程三大核心
以用戶為中心的設計
(User-Centered Design, UCD)
(User-Centered Design, UCD)
設計思維
(Design Thinking)
(Design Thinking)
可用性和易用性
(Usability and Accessibility)
(Usability and Accessibility)
這三大核心理念不僅是 UI/UX 設計 的基石,也是任何優秀設計背後的重要思維方式。透過課程的學習,學習者將能夠掌握這些理念,進而設計出符合用戶需求、創新且具有高可用性的產品。
給新手設計師的一段話
學習 UI/UX 設計就像是一場冒險,過程中會有迷路的時候、遇到的怪獸叫挫折、而不斷修改就是你的強化裝備。但每一次的摸索和修正,都在為你的設計之旅增加新的「技能點」!別怕踩坑、別怕回頭重來,那些看似無用的努力,其實都是在幫你累積成長的經驗值。
- 赫綵設計學院是全台最大的設計學院,通過 Adobe 授權,成為全台唯一授權訓練中心。
- 全程使用蘋果 iMac以及工作站等級PC,提供最佳的效能,讓學習變得更輕鬆。
- 以設計即戰力一學完立即就能投入職場的戰鬥力為學習目標,學員就職率97.9%。
- 定期舉辦名人講座,邀請設計名人與同學分享創作歷程並給予同學信心鼓勵,同時拓展視野。
如果您對 UI/UX 有興趣或者想更了解 UI/UX 未來發展,只要點擊以下連結填寫表格的問題就可以獲得「UI/UX 三小時快速入門」以及試聽課程,可以更了解自己對 UI/UX 的喜好程度與接受度,為自己的未來規劃,每人限填一份喔!
最新文章
文章標籤
文章分類
人氣排名
-
 TOP.1
TOP.12024 驚悚力作《破墓》:由金高銀、李到晛主演!揭開韓國神秘歷史謎團
-
 TOP.2
TOP.2電影《周處除三害》金馬七項提名!王淨、阮經天聯手以惡除惡!-設計養分實驗室
-
 TOP.3
TOP.3一個人也能完成遊戲夢?單人遊戲開發全攻略!
聯絡我們