做一個網站時間要多久?網頁製作流程大解析!
【養分文章】深入探討 UI/UX 設計在網站開發中的角色!

許多需求方對於網站製作的看法通常是:「不就是把網站用前端技術做一做就好了,應該很快吧?」
然而,「網站製作」只是「網站開發專案」中的一個環節。僅僅依靠一個階段來評估整體時間是不合理的。完整的網站開發專案是一個複雜且多層次的過程,涉及多個階段和不同專業領域的協作。 以下通過網站專案開發流程來說明,為何網站製作需要較長的時間。
然而,「網站製作」只是「網站開發專案」中的一個環節。僅僅依靠一個階段來評估整體時間是不合理的。完整的網站開發專案是一個複雜且多層次的過程,涉及多個階段和不同專業領域的協作。 以下通過網站專案開發流程來說明,為何網站製作需要較長的時間。
Hello! 我是大尾,目前在老夫科技擔任技術總監。從事網站前後端開發整合十年多,在多種產業別服務過,做過幾年獨立接案者(SOHO)。 以下以自身經驗與各位分享網站製作所需要的流程,幫助各位了解網站製作的風險與挑戰。
>> https://www.lovetech.tw/profile?name=david
網站專案開發流程
1. 需求分析
需求方在提出專案時,通常表示他們有核心問題需要解決。然而,由於需求方對該問題領域並不熟悉,描述往往不夠精確,甚至可能偏離主題。因此,除了技術實力外,還需要具備溝通和引導的軟實力,探索出客戶真實的痛點。
2. 需求規劃
在收集到足夠的資訊後,開始規劃解決需求的方案,包括網站架構、頁面布局、功能模塊、技術選型等。這個過程需要時間,並且需要多次反覆的討論與確認。
3. 報價簽約
在確認需求和解決方案後,估算出合理的報酬並進行報價。客戶確認後,雙方簽約,正式開始執行專案。
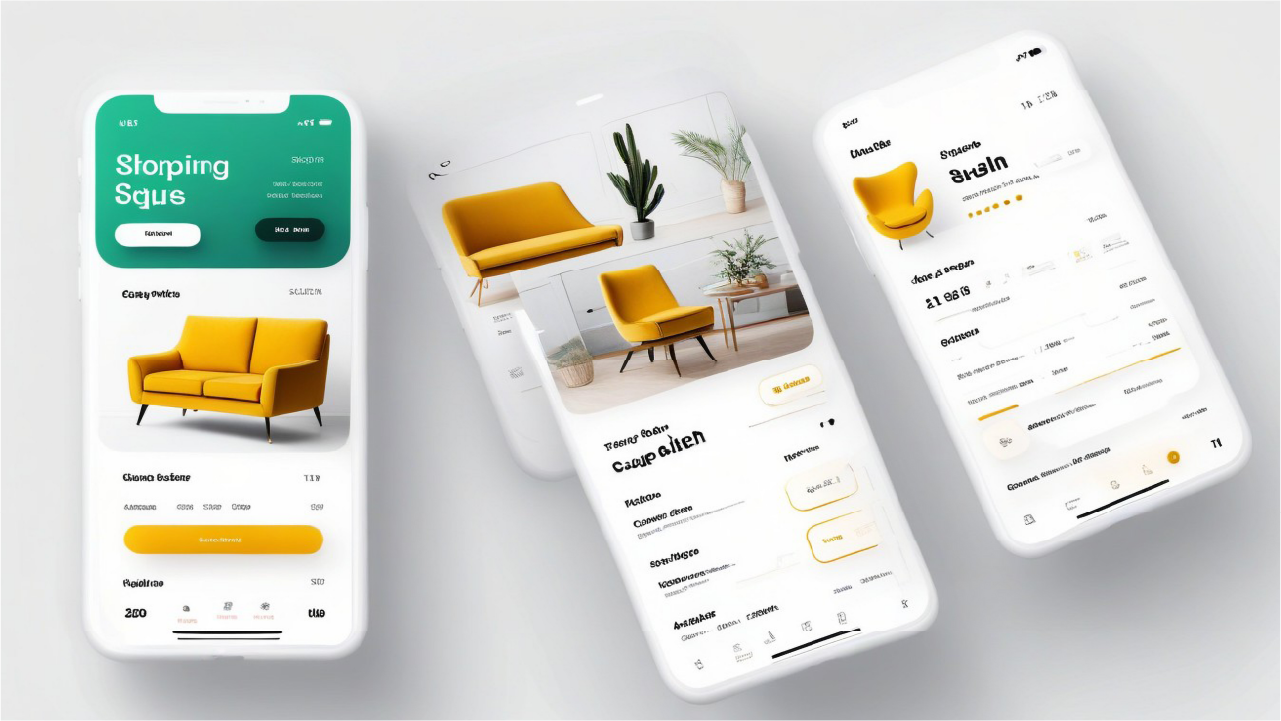
4. 介面設計 (UI) 與用戶體驗設計 (UX)
設計師需要創建網站的視覺設計,包括色彩搭配、字體選擇、圖片處理和圖標設計等。這個過程需要創意和細心打磨,以達到最佳的視覺效果。 同時,設計師還需要考慮良好的用戶體驗,提供易用的網站界面,避免產出「可看不可用」的結果。 最後,由需求方確認並定稿後,才能進行下一個階段。在此過程中,可能需要反覆進行調整。
5. 網站製作
這邊才是需求方認知上的時間消耗階段。 此階段分為幾個領域執行。 - 前端開發 前端開發涉及將設計轉化為 HTML、CSS 和 JavaScript 代碼。這不僅需要確保設計的精確還原,還需要考慮跨瀏覽器兼容性和響應式設計,以適應不同設備和屏幕尺寸。 - 後端開發 後端開發負責實現網站的功能和數據處理。這包括伺服器設置、數據庫設計、API 開發、用戶認證、支付系統集成等。後端開發需要穩定、高效和安全的代碼來支持網站的正常運行。 - 整合測試 確保網站的每個功能按預期運行,並且沒有漏洞和錯誤。這需要進行詳細的測試,包括單元測試、集成測試和端到端測試。
6. 客戶驗收
在網站正式上線前,需要進行最後的測試和調整,確保所有細節都達到要求。與客戶確認,進行最終的驗收。
7. 部署與上線
將網站從開發環境部署到生產環境,這包括伺服器配置、域名解析、SSL 證書安裝等。這個過程需要確保網站在正式環境中穩定運行,並且所有功能正常。
為什麼網站製作的時間要這麼久?
通過網站開發專案流程,可以清楚地理解需求方通常只會認為執行時間集中在網站製作這個明顯可視的步驟。 實際上,從需求分析到需求規劃,這些步驟都非常耗時,而且通常是沒有收入的。
然而,網站製作確實是整個專案流程中最耗費時間的一環,因為這需要大量的技術硬實力以及充分的溝通軟實力來完成。 通過加強自身的技術能力,可以縮短開發時間,進而創造更多的利潤空間。因此,網站製作反而成為了最可控的步驟。
網站製作會面臨到的風險
需求分析不明確 由於前期的需求分析沒有任何收入,如果抱持應付的態度來談專案,需求分析不明確,將會導致專案失敗或專案時程拉長,進而造成虧損。 - 需求規劃錯誤 除了需求分析不明確可能導致規劃錯誤外,如果選定的技術沒有評估其可行性和穩定性,也會導致專案失敗或開發成本暴增。 - 內部溝通問題 團隊內協同開發夥伴若出現意見分歧且無法及時解決,將導致內耗,進而拉長開發時程並增加風險。
需求分析
⇩
需求規劃
⇩
報價簽約
⇩
介面設計 (UI) 、用戶體驗設計 (UX)
⇩
網站製作
⇩
驗收上線
透過網站專案開發流程,可以看出網站製作只是其中的一部分,整個專案從規劃、設計、開發到測試和部署,每個階段都需要時間和專業知識的投入。因此,網站開發專案的時間通常會較長,這樣才能保證網站的品質和功能達到預期。
如何避免網站製作風險發生?
對外 ➡️ 要克服因初期沒有收入而敷衍了事的心態,將其轉變為投資的概念,以付出時間成本來換取成交的可能性。
對內 ➡️ 保持開放的態度,對團隊夥伴展現友善,營造和諧的團隊氛圍。
對己 ➡️ 加強自身能力,提供更全方位的服務。
想進入網頁開發領域,需要哪些必備技能?

溝通能力

分析能力

整合能力

規劃能力

報價能力

技術能力
我的 網頁開發 課程三大核心
提案力
技術力
整合力
從一開始與需求方溝通並了解需求與進行分析,到開發階段的內部協作與溝通,直到最後的驗收與後續的客戶關係管理,每個階段都需要充分的硬實力與軟實力作為支撐。 充分溝通、持續精進和領域整合,將是全方位網站開發者的核心能力。
如果你想成為全方位網站開發者
世上無難事,只怕有心人。只要有心,且願意積極投入,我相信,要不成功都很難。 對於完全沒有經驗的人,建議先從前端網站開發入門。在掌握基本的前端開發技能後,再逐步擴展更多領域的能力。 藉由點、線、面的學習方式,逐步成為全方位網站開發者。
學會 網頁開發,你可以往哪裡發展...
SOHO
網站開發
系統整合
網頁改版
活動網頁
系統整合
網頁改版
活動網頁
求職職種
前端工程師
專案管理
網站 QA
專案管理
網站 QA
- 赫綵設計學院是全台最大的設計學院,通過 Adobe 授權,成為全台唯一授權訓練中心。
- 全程使用蘋果 iMac以及工作站等級PC,提供最佳的效能,讓學習變得更輕鬆。
- 以設計即戰力一學完立即就能投入職場的戰鬥力為學習目標,學員就職率97.9%。
- 定期舉辦名人講座,邀請設計名人與同學分享創作歷程並給予同學信心鼓勵,同時拓展視野。
如果您對 網頁開發 有興趣或者想更了解 網頁開發 未來發展,只要點擊以下連結填寫表格的問題就可以獲得「網頁開發 三小時快速入門」以及試聽課程,可以更了解自己對 網頁開發 的喜好程度與接受度,為自己的未來規劃,每人限填一份喔!
最新文章
文章標籤
文章分類
人氣排名
-
 TOP.1
TOP.12024 驚悚力作《破墓》:由金高銀、李到晛主演!揭開韓國神秘歷史謎團
-
 TOP.2
TOP.2電影《周處除三害》金馬七項提名!王淨、阮經天聯手以惡除惡!-設計養分實驗室
-
 TOP.3
TOP.3一個人也能完成遊戲夢?單人遊戲開發全攻略!
聯絡我們